The Client
Launched with a mission to revolutionize the tea industry, Teapigs, a subsidiary of Tata Consumer Products, has established itself as a frontrunner in delivering premium tea experiences. Since its inception, Teapigs has been on a journey to modernise tea consumption while upholding sustainability principles, leading to its presence in prestigious cafes, delis, and retailers across over 40 countries. The brand’s commitment to quality has been recognized through more than 157 Great Taste Awards and multiple accolades from independent retailers, solidifying its position as a beloved brand among tea enthusiasts.
The Objective
The objective was to ensure Teapigs’ website gets designed and developed in a way that is accessible and understood by as many people as possible, regardless of their physical or cognitive abilities. Their approach to data access and transactions were to be managed with the same intent. Hence, the platforms had to be compatible with various digital accessibility tools such as screen readers, magnifiers, voice recognition software, and video captions.
The Challenge
Ensuring a Shopify website is accessible to everyone, including users with disabilities, is key for inclusivity. Teapigs’ website, built on Shopify, strives for this accessibility and compliance with standards like the WCAG (Web Content Accessibility Guidelines). However, there were some challenges Infidigit faced to make Teapigs’ website more inclusive:
Theme Selection and Customisation for Accessibility:
Selecting a Shopify theme that inherently supports accessibility features and customizing it to meet Teapigs’ unique requirements proved to be a complex task. The challenge was to ensure that the theme not only looks appealing but also functions seamlessly for users with various disabilities.
Intuitive Navigation and Website Structure:
Developing a website structure and navigation system that is intuitive for all users, including those with disabilities, was crucial. The challenge lay in designing a system that supports diverse user needs without compromising on the aesthetic or functional quality of the website.
Accessible Forms and Input Fields:
Creating forms and input fields that are easily navigable and usable for people with disabilities presented a technical challenge. It was essential to implement solutions that work effectively with screen readers and alternative input methods, ensuring that all users can interact with the website without barriers.
Colour Contrast and Keyboard Accessibility:
Ensuring sufficient colour contrast for users with visual impairments and full keyboard accessibility for those who cannot use a mouse was not straightforward. These aspects required careful consideration of design and functionality to meet accessibility standards.
Third-Party Apps Integration and Compliance:
Integrating third-party apps while maintaining website accessibility and compliance with legal requirements had to be dealt with strategically. The task was to ensure that all added functionalities remain accessible, contributing to a seamless user experience.
The Solution
Meeting Web Accessibility Standards:
We made changes to Teapigs’ website to follow international guidelines called WCAG (specifically design to make internet more accessible).
Screen Reader Compatibility:
Necessary measures were taken to ensure the website works well with screen reader software used by people who are blind or have visual impairments. This objective was achieved via specially designed code and descriptions for images, making it easier for screen readers to understand Teapigs’ site.
Keyboard-Friendly Navigation:
Various steps were undertaken to improve keyboard compatibility with different digital accessibility tools, easing navigation to all parts of the website. This change helped people with mobility issues who may not use a mouse for browsing websites.
Easy-to-Read Text:
We enhanced text-background contrast on Teapigs’ website, improving readability for those with visual impairments or colour blindness.
Text Size and Device Compatibility:
We changed the text size, and took care to make the website compatible on different screens and devices. This measure ensured ease of access to the website across devices.
The Result
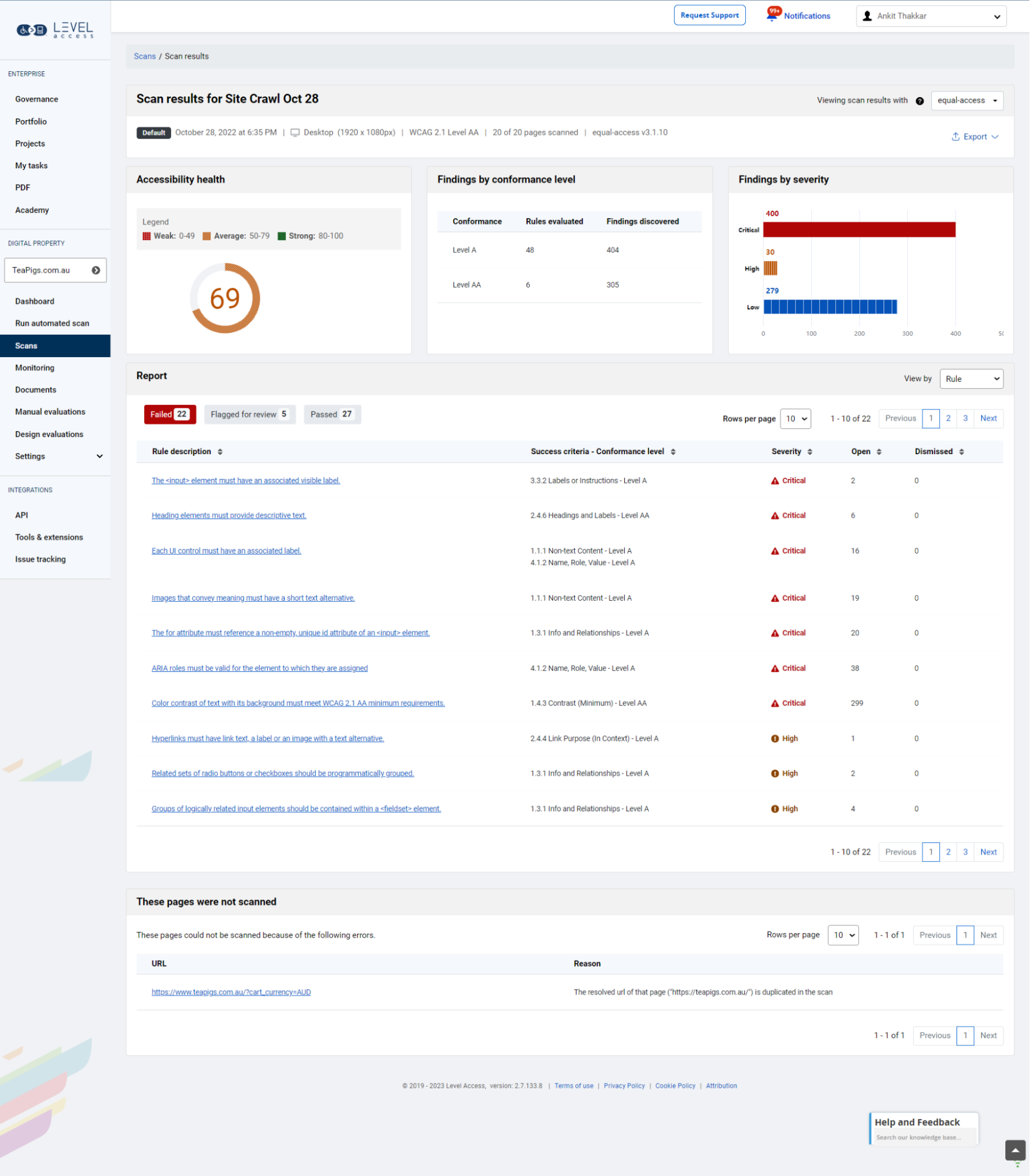
Before Implementation:

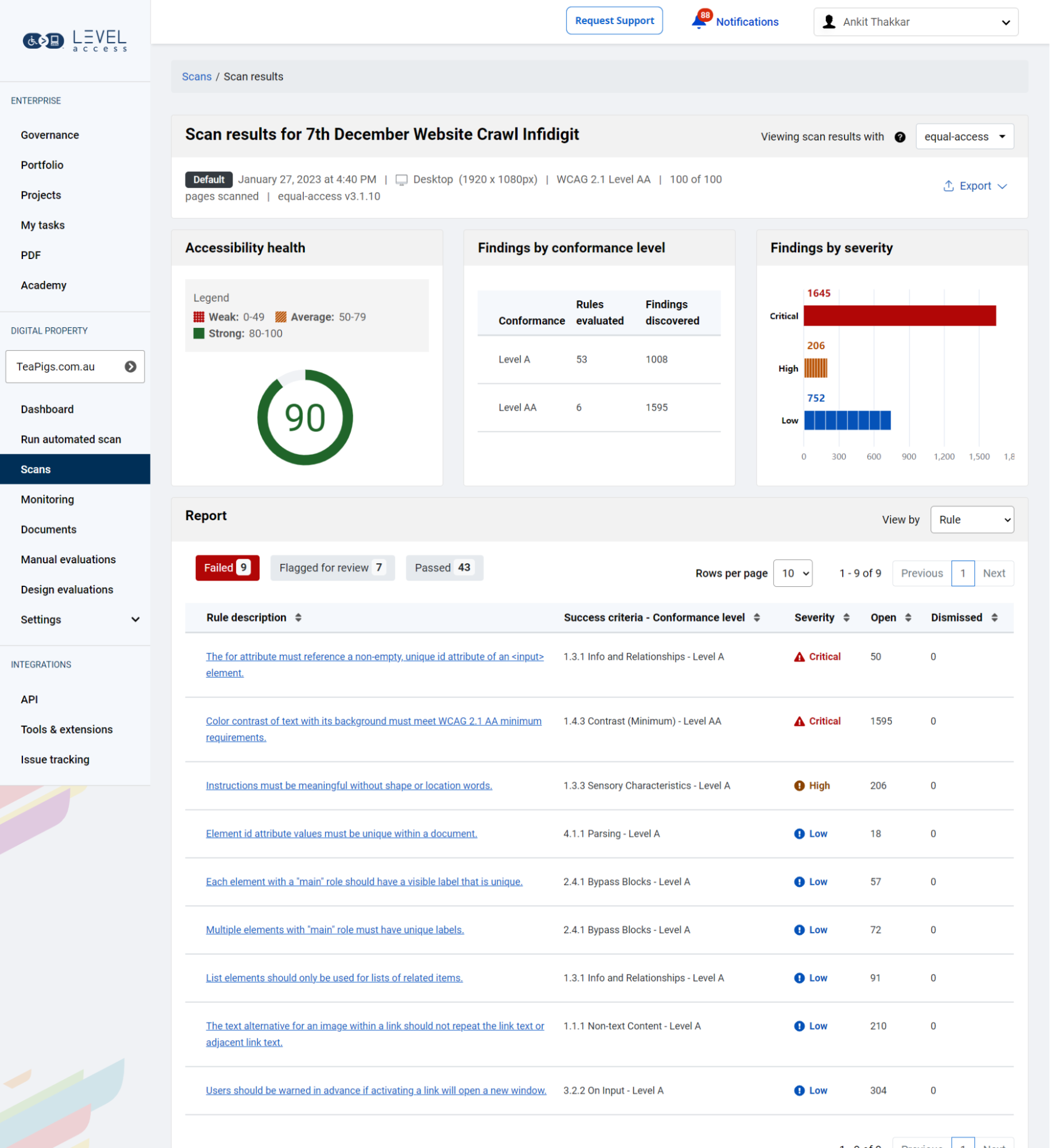
After Implementation ( For Desktop ):

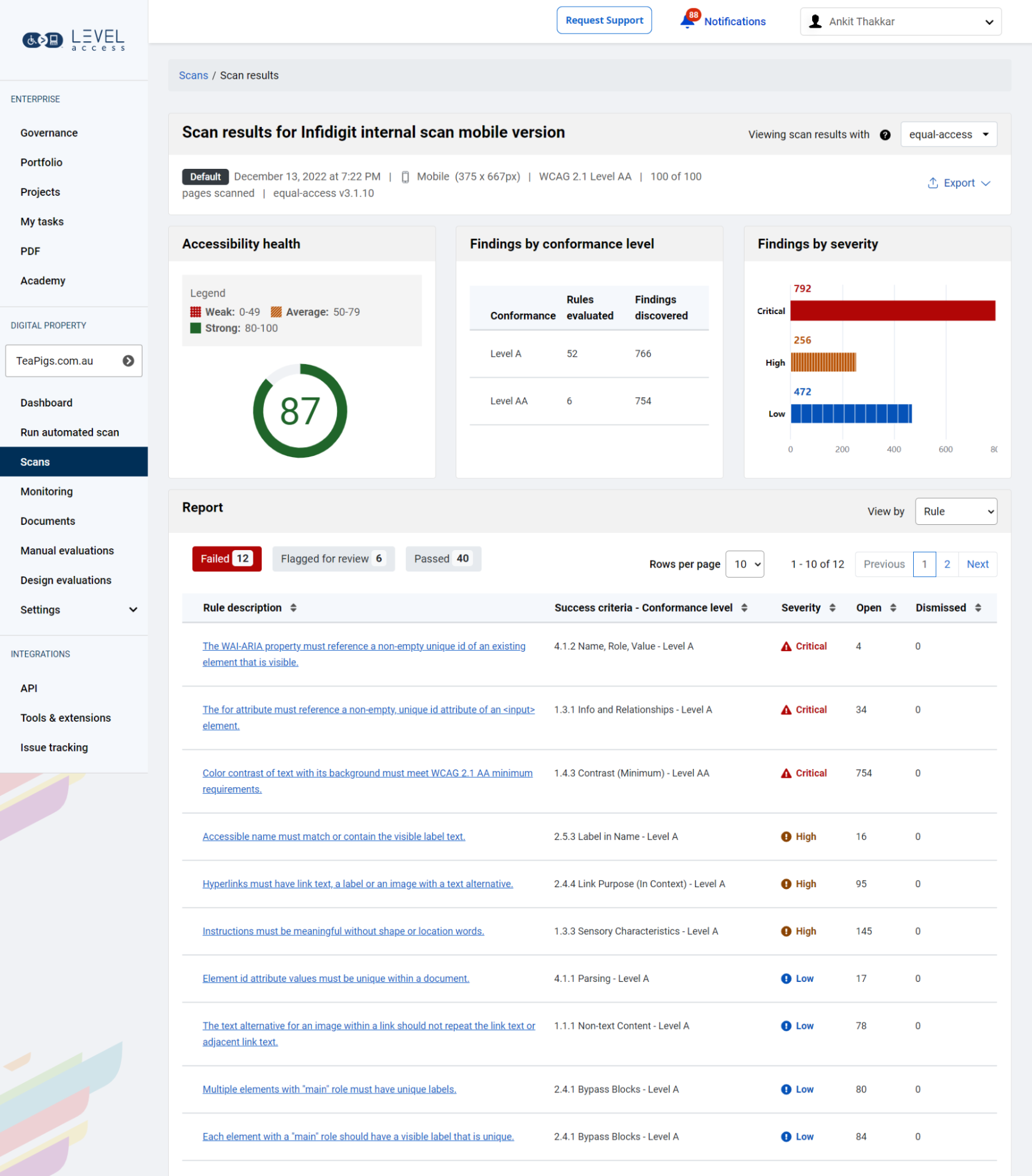
After Implementation (For Mobile) :


Beauty & Fitness
Health
Our Solutions
How useful was this post?
0 / 5. 0