Introduction to Web Page Load Time
Basics of Web Page Load Time
When you enter a URL or click a link, the time it takes for the website’s content to fully display in your browser is known as the web page load time. It begins with the browser sending a request to the server and ends with the parsing and rendering of the page’s content, including HTML, CSS, and JavaScript files.
Why Web Page Load Time is a Game Changer for Websites
Web page load time is pivotal for maintaining competitiveness online. Speed is a critical component that can significantly influence user satisfaction and retention. The quicker a page loads, the more contented users generally are, leading to longer browsing sessions and increased engagement. Moreover, load time directly impacts a website’s conversion rates and can be the difference between a sale and an abandoned cart.
Search engines like Google also recognize the importance of load time and factor it into their ranking algorithms. A faster website is more likely to perform better in search engine results pages (SERPs), driving more organic traffic to the site. In essence, page load time is not just about user convenience; it’s a crucial strategic factor for any business aiming to thrive in the digital marketplace.
Deconstructing Page Load Time
Measuring the Bits and Bytes: How Is It Calculated?
The calculation of web page load time primarily revolves around two metrics: Page Load Time and Time to First Byte (TTFB). Page Load Time is the duration from the initial request made by the browser until the entire page is fully loaded and operational. On the other hand, TTFB measures the time from the user’s request to when they receive the first byte of data from the server.
The process of calculating these metrics involves tracking the time at various stages of the loading process, which includes the browser’s request to the server, the server’s processing of the request, and the subsequent download of webpage elements. Advanced performance monitoring tools can break down these times to pinpoint performance bottlenecks, providing a detailed analysis of each aspect of the page loading sequence.
Core Milestones in the Loading Process
Several key milestones mark the stages of the web page loading process. Each represents a critical point in the user’s experience when interacting with a site:
- DNS Lookup: The amount of time taken to resolve a domain name into an IP address.
- Connection Time: The duration required to create a connection between the browser and the server.
- SSL Handshake: If the connection is secured via SSL/TLS, this is the time taken to authenticate and establish a secure link.
- Request and Response: This is the period during which the browser requests a specific page and the server processes and responds to that request.
- Time to First Byte (TTFB): The interval from the user’s request to when the browser receives the first piece of data.
- First Contentful Paint (FCP): When the first piece of content, such as text or an image, is rendered on the screen.
- Largest Contentful Paint (LCP): The stage when the largest content element visible within the viewport is completely rendered.
- Time to Interactive (TTI): The time it takes for a page to become fully interactive and responsive to user input.
Understanding these milestones helps in diagnosing and improving page loading performance, creating a smoother user experience.
The Impact of Load Time on User Experience and SEO
Impact on User Experience (UX)
The influence of page load time on user experience (UX) cannot be overstated. Fast-loading pages tend to lead to a more enjoyable interaction, as users can access content and features without frustrating delays. On the contrary, slow-loading websites can deter users, causing them to leave and seek alternatives, often to competitors.
Users often equate the speed of a website with its reliability and quality, and a seamless experience can foster trust and brand loyalty. A swift website also helps accommodate users with limited time or those accessing the web on mobile devices, where quick access is particularly appreciated.
Google’s Core Web Vitals
Google’s Core Web Vitals are a set of standardized metrics critical for understanding and delivering a great user experience. These metrics are focused on three aspects of user experience: loading, interactivity, and visual stability, and include:
- Largest Contentful Paint (LCP): Measures loading performance and is considered good if it occurs within 2.5 seconds of the page starting to load.
- First Input Delay (FID): Assesses a page’s interactivity and responsiveness. A good threshold is less than 100 milliseconds.
- Cumulative Layout Shift (CLS): Quantifies the amount of unexpected layout shift during the entire lifespan of the page visit, aiming for less than 0.1.
These Core Web Vitals are integrated into Google’s ranking algorithm, emphasizing the importance of optimizing them to enhance user experience and improve SEO. By focusing on these metrics, website owners can make informed decisions to improve site performance and user satisfaction.
Mobile SEO Considerations
Optimizing for mobile SEO is a must, given the substantial and growing number of users who access the internet via mobile devices. When it comes to mobile, factors such as page load time and interactivity take on even greater significance due to network variability and hardware constraints.
Google’s mobile-first indexing approach underscores the necessity of optimizing for mobile. Websites need to ensure that content is responsive and accessible on smaller screens, and that page elements such as buttons and links are easy to interact with.
Mobile page load time is particularly crucial, as mobile users often seek instant information and have a lower tolerance for sluggish websites. Given that a significant share of conversions may come from mobile users, ensuring a fast and seamless experience across all devices is not just a courtesy—it’s a strategic imperative for visibility and success.
Factors Affecting Page Load Time
1. Server Response Time
Server response time, commonly referred to as time to first byte (TTFB), is the duration from the moment a user’s browser makes a request to when it begins to receive information from the server. A good server response time is generally considered to be under 200 milliseconds.
The server’s performance is influenced by numerous factors, including hardware specifications, server software, server load, the amount of traffic, and the quality and efficiency of the code running on the server. Even the geographical distance between the user and the server can play a role.
Efficient server response is critical as it sets the pace for the overall page loading process. Fast server response times contribute to shorter page load times, which not only enhance the user experience but also benefit search engine optimization.
2. File Sizes and Content
File sizes and content volume significantly sway page load time. Larger files, such as high-resolution images and videos, require more bandwidth and longer to download, which can lead to increased page load times.
To keep file sizes in check, it’s crucial to:
- Optimize images and videos, possibly by reducing resolution where appropriate or converting to more efficient file formats like WebP for images and H.264/AVC for videos.
- Use text compression tools like Gzip or Brotli to minimize the size of HTML, CSS, and JavaScript files.
- Implement responsive design techniques, such as using the srcset attribute to load appropriate image sizes based on the device.
Balancing content richness with performance demands careful planning; the goal is to deliver a visually appealing and engaging site without compromising on speed.
3. Browser and Device Compatibility
Browser and device compatibility plays a significant role in web page load time. Different browsers interpret website code—like HTML, CSS, and JavaScript—in slightly different ways, and similar variations occur across devices, each with their own hardware and software specifications.
For ensuring consistent load times across browsers and devices:
- Test website performance on various browsers (such as Chrome, Firefox, Safari) and devices to ensure code is optimized for all.
- Use progressive enhancement strategies, beginning with a basic functional experience that works everywhere, then adding enhancements that operate on more capable devices and browsers.
- Implement cross-browser compatible coding practices, including the use of vendor prefixes in CSS and polyfills for JavaScript.
Through careful testing and adaptive strategies, better compatibility can lead to more uniform and faster load times for all users, regardless of their access points.
4. Network Speed and Latency
Network speed and latency are critical components of page load time. The network speed, which refers to the rate at which data can be downloaded or uploaded, can differ greatly depending on the user’s internet service provider, data plan, and even time of day.
Latency, a measure of the time it takes for a data packet to travel from one point to another, can be particularly influential. Even with high network speeds, if latency is significant—commonly due to the physical distance between a user and a server—there will be a delay in page loading.
To mitigate these factors:
- Optimize server response time and minimize file sizes, as previously mentioned.
- Use a CDN to distribute content globally and reduce the distance data must travel.
- Implement network performance improvements, such as HTTP/2, which can reduce latency through improved data transmission methods.
By addressing these elements, you can diminish the impact of variable network speeds and high latency on your website’s page load times.
5. Third-Party Scripts and Resources
Third-party scripts and resources, such as analytics tools, customer chat services, and social media sharing buttons, can significantly affect page load time. These scripts add extra HTTP requests to the page load process, each potentially slowing down the speed at which a page becomes interactive.
Strategies to mitigate the impact of third-party scripts include:
- Audit and evaluate the necessity of each script. Remove any that are not essential to website functionality or user experience.
- Load third-party scripts asynchronously, so they don’t block the rendering of other elements on the page.
- Delay the loading of less critical scripts until after the main content has loaded.
- Opt for built-in browser features or CSS alternatives where suitable, avoiding the load of additional scripts.
Balanced use and careful management of third-party resources can help maintain a swift and smooth functionality of the website without sacrificing necessary features.
Strategies to Enhance Page Load Performance
1. Image Optimization
Optimizing images is one of the most effective strategies to speed up web page load time. As visuals tend to be larger files, they contribute considerably to the total page size. Therefore, reducing their size without compromising quality can make a substantial difference.
To optimize images:
- Choose the right format: JPEGs often provide high-quality images with smaller file sizes compared to PNGs, especially for photographs or complex images.
- Compress images: Use online tools like TinyPNG or desktop software such as Adobe Photoshop to reduce file size.
- Implement responsive images with srcset to deliver different-sized images based on the device screen size.
- Use modern formats like WebP, which offer superior compression and quality characteristics compared to traditional formats.
- Consider lazy-loading for images below the fold, thus loading them only when they enter the viewport.
By effectively managing image file sizes and formats, you can substantially better page load times, contributing to a smoother user experience and improved SEO metrics.
2. Minify and Compress CSS, JavaScript, and HTML
Minifying and compressing CSS, JavaScript, and HTML files are key techniques in reducing page load time. Minification removes unnecessary characters from your code, such as whitespace, newlines, comments, and block delimiters, without affecting functionality, leading to leaner code that requires fewer bytes to be transmitted.
For compression:
- Use tools like YUI Compressor for manual minification, or services like Cloudflare which minify resources automatically.
- Implement compression algorithms like gzip or Brotli on your web server to reduce the size of CSS, JavaScript, and HTML files before they’re sent over the network.
Furthermore, consider concatenation—combining multiple CSS or JavaScript files into a single file to reduce HTTP requests.
With cleaner and smaller code, not only does the website load faster, but it’s an easier task for browsers to parse and execute, thus further improving the user experience.
3. Leverage Browser Caching
Leveraging browser caching can substantially quicken the loading times for repeat visitors. When a user visits your website, the browser can store certain resources like stylesheets, images, and JavaScript files locally. Upon subsequent visits, the browser can load these files from its cache rather than fetching them again from the server, which cuts down on load time and bandwidth use.
To maximize the benefits of browser caching:
- Set appropriate Expires headers for static resources, which tell the browser how long to store the files before a new request is made.
- Use Cache-Control headers for more granular control over the caching policy, specifying max-age directives and whether the resource is public or private.
- Take advantage of ETag headers to enable the browser to check for the latest resource version without having to download the complete file if unchanged.
Remember to configure caching policies wisely—too long a cache duration for dynamic content can lead to stale content being served, while too short may not offer substantial performance improvements.
4. Use Content Delivery Network (CDN)
Using a Content Delivery Network (CDN) can drastically improve your website’s load time by caching its content on a network of servers distributed worldwide. This way, when users access your site, they are served from the nearest server location, reducing latency and speeding up the delivery of content.
The effectiveness of CDNs lies in several key actions:
- They minimize the physical distance the data must travel, improving site speed and user experience.
- CDNs reduce the load on the originating server, which not only speeds up the response to each user but also enhances the server’s overall stability and performance.
- They provide scalability to handle traffic spikes and protect against DDoS attacks and other forms of web threats.
By integrating a CDN, you ensure that your website remains fast, accessible, and reliable, regardless of traffic volumes or the global location of your users.
5. Reduce Third-Party Scripts
Third-party scripts, while often essential for website functionality can significantly slow down page load times. Reducing their impact requires a tactical approach:
- Prioritize essential scripts: Evaluate which third-party scripts are critical and eliminate those that don’t provide substantial value to the user experience or business objectives.
- Load scripts asynchronously: Whenever possible, configure third-party scripts to load asynchronously to prevent them from blocking the display of the main content.
- Use script loaders: Employ script loaders or tag managers to control the loading sequence of scripts, which can prevent less critical scripts from delaying the load of more important ones.
- Monitor for updates and changes: Vendor updates to scripts can impact performance; regular monitoring ensures you’re aware of any changes that may slow down load times.
- Negotiate loading conditions: If possible, work with third-party providers to customize script loading to suit your website’s needs more closely.
By strategically managing third-party scripts, you can enhance page load speed while maintaining the functionality that these resources provide.
6. Enable Lazy Loading
Lazy loading is a technique that defers the loading of non-critical resources at page load time. Instead, these resources are loaded at the moment they are needed – typically when they enter the viewport of the browser. This means that if a user never scrolls to the bottom of a page, the images or content located there won’t be loaded, which can significantly reduce initial load times.
Implementing lazy loading involves:
- Identifying elements like off-screen images, iframes, and videos that can be loaded lazily.
- Using the loading=”lazy” attribute for images and iframes in modern browsers.
- Utilizing JavaScript libraries such as Lozad.js or lazysizes for more complex or cross-browser implementations.
Lazy loading enhances user experience by speeding up initial page load times and conserving data usage for users who don’t need to see every element on a page.
7. Upgrade Hosting or Server Performance
An upgrade in hosting or server performance can yield significant improvements in load time. As your website grows in popularity and complexity, it may outgrow its initial hosting plan. Investing in a more robust hosting solution can provide the necessary resources to deliver content quickly and efficiently.
Factors to consider for upgrading include:
- Server Type: Shared hosting might be more economical but can result in slower response times during high-traffic periods. Dedicated or cloud hosting can offer better control and resources.
- Managed Hosting: Providers specializing in managed hosting take care of maintenance and optimizations, thus offering improved performance.
- Server Location: Choosing a hosting service with data centers close to your user base will reduce latency and improve load times.
- Resource Allocation: Ensure that your server has enough CPU, memory, and disk I/O capabilities to handle your website’s demands.
Investing in a high-quality hosting service aligns with the need for a fast, reliable website, essentially putting performance at the forefront of your hosting selection criteria.
Measuring Page Load Time
1. First Contentful Paint (FCP):
First Contentful Paint (FCP) is a crucial performance metric that marks the point when a browser renders the first piece of content from the DOM, providing the first feedback to the user that the page is actually loading. This could be text, an image, or SVG elements on the screen.
Noteworthy points on FCP include:
- A good FCP time assures users that the page is loading, which can reduce bounce rates and improve user experience.
- Improving FCP can also benefit SEO, as search engines favor websites that load quickly and efficiently.
- Strategies to enhance FCP involve optimizing server response times, CSS and JavaScript loading strategies, and font delivery.
Paying attention to FCP as part of the Core Web Vitals, and actively working to improve this metric, can lead to a marked improvement in perceived performance from the user’s perspective.
2. Time to Interactive (TTI)
Time to Interactive (TTI) is a fundamental metric that gauges the moment a page becomes fully interactive and responsive to user input. It measures the amount of time it takes for a page to become fully functional — where users can click, scroll, and interact without experiencing any delays.
Key points about TTI include:
- TTI is influenced by how quickly scripts and on-page elements can be parsed and executed.
- A shorter TTI can vastly enhance the user experience, ensuring that visitors can engage with the content as intended without facing frustrating hang-ups.
- Optimizing TTI may involve refining JavaScript execution, leveraging code-splitting to load only what’s needed, removing non-critical third-party scripts, and minimizing main thread work.
Striving for a swift TTI contributes to user satisfaction by providing an engaging and smooth experience right from the first interaction with the page.
3. Largest Contentful Paint (LCP):
Largest Contentful Paint (LCP) is a performance metric representing the time at which the largest content element in the viewport becomes fully visible. It effectively signals the moment when the main content of a page has likely loaded, making it particularly valuable for assessing user experience.
Aspects of LCP to consider:
- A fast LCP gives users the impression that the website is quickly accessible for use, aiding in maintaining their interest and reducing the likelihood of bouncing.
- Google recommends an LCP of 2.5 seconds or less to ensure a good user experience, which can also impact a site’s SEO performance.
- Optimizing for LCP typically involves improving server response times, setting up efficient loading sequences for CSS and JavaScript, optimizing resource sizes, and managing client-side rendering.
By focusing on achieving a swift LCP, you directly boost the perception of speed, potentially elevating user engagement and retention rates.
FAQs About Page Load Time
What is Considered a Good Page Load Time?
A good page load time is one that maintains user engagement and minimizes the likelihood of users leaving the site out of impatience. Generally, a load time of under 2 seconds is considered optimal as it enhances user experience and helps reduce bounce rates. Google’s benchmark for a fast-loading page is under 3 seconds, with anything beyond that having a higher risk of negatively impacting user retention and conversion rates.
How Can Page Load Time Impact My Business?
Page load time can have a profound impact on your business. Slow-loading pages may drive users to competitor sites, reduce overall satisfaction, and lower the number of pages they view. These negative user experiences can, in turn, decrease conversion rates and increase bounce rates. A delay of just one second in page response can result in a 7% reduction in conversions, directly affecting your bottom line. Fast page load times are essential for a positive UX, customer retention, and optimized conversion rates.
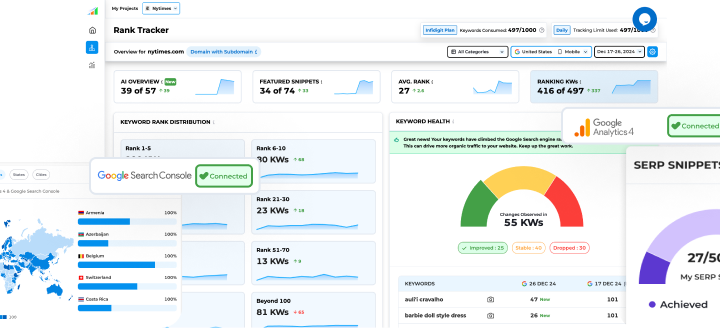
What Tools Can I Use to Measure and Improve Page Load Time?
You can measure and improve page load time using tools like Google’s PageSpeed Insights, GTmetrix, and Pingdom. These tools analyze your webpage and provide diagnostics along with suggestions for optimization. They offer insights into various technical aspects, such as uncompressed resources, inefficient code, and render-blocking elements, which you can then fine-tune to enhance your website’s performance. Additionally, many of these tools show both lab data, to predict how a page performs in a controlled environment, and field data, indicating real-world user experience.
Are There Any Quick Fixes to Reduce Page Load Time Instantly?
Yes, there are quick fixes that can help reduce page load time instantly:
- Optimize and compress images: Ensure your images are appropriately sized and use compression tools to reduce their file size.
- Minify CSS, JavaScript, and HTML: Use tools to remove unnecessary characters and whitespace from your code.
- Enable browser caching: Set caching rules to store some data on users’ devices, cutting down on load times for repeat visitors.
- Reduce redirects: Each redirect triggers an additional HTTP request, slowing down the user experience.
- Remove render-blocking JavaScript: Adjust scripts to load asynchronously or defer them to reduce initial load time.
While these can provide immediate improvements, a consistent and comprehensive optimization strategy is key for long-term performance enhancements.
Popular Searches
How useful was this post?
0 / 5. 0